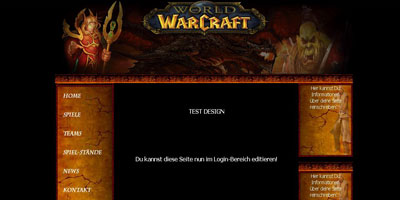
Design1


- Design Iceblue wählen
- diesen Code einfügen im Feld : "Text über dem Design"
|
<style type="text/css"> <!-- table.edit_main_table{width: 100% !important;} //--> </style><table align="center" cellspacing="0" cellpadding="0" border="0" width="60%"><tr><td> <style type="text/css"> <!--
/* Hintergrund hinter Design */ body { background-color:#000000; background-image: none;background-position: center center;background-attachment: fixed;} background-repeat: repeat; text-align:center; }
/* Schriftfarbe + Größe auf allen Seiten */ td { color:#000000; font-size:14px; text-align:left; font-family: arial; }
/* Linkfarben + Größen auf Seiten */ a:link { color:#000cd; font-size:14px; font-family:arial black; text-decoration:none; }
/* besuchte Links */ a:visited { color:#800000; font-size:14px; font-family:arial black; text-decoration:none;}
/*Hover-Effekt bei Links*/ a:hover{ color:#000080; font-size:14px; font-family:arial black; text-decoration:none;}
/* Header oben */ td.edit_header_full { height:200px; background-color:#FFFFFF; background-image:url(http://tommeininger.de/vorlagen/design2header.gif); background-repeat:no-repeat; border:1px solid #000000; }
/* Titel im Header entfernen */ td.headline {visibility:hidden;}
/* Titel über Navigation */ td.nav_heading { color:#000000; font-size:0px; font-family:arial,verdana; text-align:center; height:24px; background-color:#transparent; background-image:url(http://tommeininger.de/vorlagen/design2balken.jpg); border:0px solid #adff2f; }
/* Navigation Buttons */ td.nav { background-color:#transparent; background-image: none; border:0px solid #000000; }
/* Hover-Effekt Navigation Buttons */ td.nav:hover { background-color:#transparent; background-image: none; border:0px solid #000000; }
/* Textlinks in Navigation */ td.nav a { color:#ffffff; font-size:15px; font-family:Charlemagne Std; text-decoration:none; text-align:left; }
/* Hover-Effekt Textlinks */ td.nav a:hover{ color:#ff0000; font-size:15px; font-family:Charlemagne Std; text-decoration:none; text-align:left; }
/* Bild unter Navigation entfernt */ td.edit_below_nav {display:none;}
/* Feld hinter Navigation / Kein Scrollbalken mehr bei Seiten mit wenig Inhalt */ td.edit_main_tr { height: 50% !important; }
/* Hintergrund Navigation */ td.edit_navi_headbg { height: 50%; background-color:#XXXXXX ; background-image:url(http://tommeininger.de/vorlagen/design2linkebox.jpg); border:0px solid #000000; }
/* Balken über Textfeld */ td.edit_content_top { height:24px; background-color:#transparent; background-image:url(http://tommeininger.de/vorlagen/design2balken.jpg); border:0px solid #adff2f; }
/* Seitentitel über Textfeld */ td.headline2 { color:#000000; font-size:0px; font-family:arial,verdana; text-align:left; }
/* Textfeld */ td.edit_content { color:#ff0000; padding-top:15px; padding-bottom:15px; background-color:#000000; background-image: none; border:0px solid #ff0000; }
/* Linke Spalte im Textfeld */ td.edit_content_left_spacer { background-color:#transparent; background-image: none; }
/* Rechte Spalte im Textfeld */ td.edit_content_right_spacer { background-color:#transparent; background-image: none; }
/* Erste Balken unter Textfeld */ td.edit_content_bottom { height:20px; background-color:#transparent; background-image: none; border:1px solid #000000; }
/* Zweiter Balken unter Textfeld (mit Counter) */ td.edit_content_bottom2 { background-color:#transparent ; background-image: none; border:0px solid #000000; }
/* Counter / Besucherzähler */ td.edit_content_bottom2_counter{ font-family:arial,verdana; font-size:11px; background-color:#transparent; background-image: none; border:0px solid #000000; }
/* große Feld unter Textfeld */ td.edit_rechts_cbg{ background-color:#XXXXXX; background-image: none; border:0px solid #000000; }
/* Streifen rechts vom Design entfernt mit */ td.edit_rechts_sbg {display:none;}
/* Titel über rechter Box */ td.sidebar_heading { color:#000000; font-size:0px; font-family:arial,verdana ; text-align:center; height:20px; background-color:#transparent; background-image: url(http://tommeininger.de/vorlagen/design2balken.jpg); border:0px solid #000000; }
/* rechte Boxen 1 bis 5 */ td.shouty, .shouty2, .shouty3, .shouty4, .shouty5 { color:#ffffff; font-size:14px; font-family.arial,verdana; text-align:center; background-image: none; background-color: transparent; background-image: url(http://tommeininger.de/vorlagen/design2rechtebox.jpg); border:0px solid #000000; }
/* Abschluß unter Boxen 1 bis 5 entfernt mit */ td.edit_rb_footer{display:none; }
/* Hintergrund unter rechten Boxen */ td.edit_rechts_bottom { background-color:#XXXXXX ; background-image: none; border:0px solid #000000; }
-->
<!--
--> </style> |
- diesen Code einfügen im Feld : "Text unter dem Design"
|
<!-- ######## Diesen Text bitte nicht entfernen oder ändern!! ############ --> <div style="text-align: center;"><a target="_self" href="http://4youdesign.de.tl"><span style="font-size: smaller;"><span style="color: rgb(173, 255, 47);">Copyright © by 4youdesign</span></span></a></div> |

!!!Achtung!!!
Der Designhinweis ("Copyright © 2010 by 4youdesign") darf weder gelöscht noch verändert werden.Die Design`s dürft ihr frei verwenden.
Es ist nicht erlaubt, die auf der eigenen Webseite zum Download bereitzustellen!
Design`s auf Anfrage.
