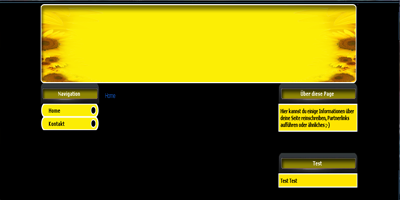
Design5


- Design Iceblue wählen
- diesen Code einfügen im Feld : "Text über dem Design"
|
<style type="text/css"> <!-- table.edit_main_table{width: 100% !important;} //--> </style><table align="center" cellspacing="0" cellpadding="0" <center> <style type="text/css"><!-- td.headline{visibility: hidden;width: 0px;} table#sidebar_heading_1,table#sidebar_heading_2,table# td.edit_header_full{background-image: url(http://tommeininger.de/vorlagen/design5header.png); width: 1000px; height: 150px;border: 0px solid #002F8D;background-repeat:no-repeat;}td.nav:hover{background-image: url(http://tommeininger.de/vorlagen/design5button2.png);background-color: #000000; height: 25px;} td.nav{background-image: url(http://tommeininger.de/vorlagen/design5button1.png);background-color: #000000; height: 25px;border-right: 0px solid #630e83;border-left: 0px solid #630e83;}td.edit_below_nav img{visibility: hidden;} td.edit_below_nav{background-image: url(XXXXXX); background-repeat:no-repeat; height: 34px;} td.edit_content{background-image: none;border: 0px solid #000000;background-color:#000000;background-repeat:repeat;} td.edit_rechts_cbg{background-image: none;background-color:#000000;} td.nav a{color: #000000font-size: 12px;font-weight: bold;font-family:verdana;} td.nav a:hover{color: #000000;font-size: 13px;font-weight: bold;text-align:center;font-family:verdana;} body {background-image:url(xxxxxx);background-color: #000000;background-repeat:repeat;background-position: center; background-attachment: fixed;}td.edit_navi_headbg{background-image: url(XXXXXX);} td.edit_rechts_sbg{background-image: none;border-right:0px solid #630e83;border-top:1px solid #630e83;border-bottom:1px solid #630e83;} td.edit_rechts_bottom{background-image: none;background-color:#000000;} td.shouty{color:#000000;font-size: 11px;font-weight: bold;background-image: url(xxxxxx);background-color: #ffe400;border: 2px solid #ffffff;} td.shouty2{color:#000000;font-size: 11px;font-weight: bold;background-image: url(xxxxxx);background-color: #ffe400;border: 2px solid #ffffff;} td.shouty3{color:#000000;font-size: 11px;font-weight: bold;background-image: url(xxxxxx);background-color: #ffe400;border: 2px solid #ffffff;background-repeat:no-repeat;} td.shouty4{color:#000000;font-size: 11px;font-weight: bold;background-image: url(xxxxxx);background-color: #000000;border: 2px solid #ffffff;} td.shouty5{color:#000000;font-size: 11px;font-weight: bold;background-image: url(xxxxxx);background-color: #ffe400;border: 2px solid #ffffff;} td.edit_rb_footer {background-image: url(XXXXXX);height: 40px; background-repeat:no-repeat;background-color: #000000;} td.edit_content_top{background-image: none;height: 40px}td.edit_content_top:hover{background-image: none;height: 40px} td.edit_content_bottom2{background-image: none;height: 40px} td.edit_content_bottom{height: 0px;background-color: #000000;} td.nav_heading{color: #ffffff;font-size: 11px;font-weight:bold ;font-family:verdana;text-align:center;background-image: url(http://tommeininger.de/vorlagen/design5balken1.png);height: 39px; padding-top:0px;padding-right:20px;border-right:0px solid #595959;} td.sidebar_heading{color: #ffffff;font-size: 11px;font-weight:bold ;font-family:verdana;text-align:center;background-image:url(http://tommeininger.de/vorlagen/design5balken2.png); height: 39px;padding-top:0px;padding-right:20px;background-repeat:no-repeat;border-left:1px solid #000000;}td.headline2{color:#155CCD;font-size: 12px;font-weight:normal ;text-align:left;} --> </style></center></div> |
- diesen Code einfügen im Feld : "Text unter dem Design"
|
<!-- ######## Diesen Text bitte nicht entfernen oder ändern!! ############ --> <div style="text-align: center;"><a target="_self" href="http://4youdesign.de.tl"><span style="font-size: smaller;"><span style="color: rgb(173, 255, 47);">Copyright © by 4youdesign</span></span></a></div> |

!!!Achtung!!!
Der Designhinweis ("Copyright © 2010 by 4youdesign") darf weder gelöscht noch verändert werden.Die Design`s dürft ihr frei verwenden.
Es ist nicht erlaubt, die auf der eigenen Webseite zum Download bereitzustellen!
Design`s auf Anfrage.
